
Need a way to test visibility of an element on a page, but don’t have jQuery? Have some isvis().

Need a way to test visibility of an element on a page, but don’t have jQuery? Have some isvis().
 Some JavaScript environments simply dont have the console object or don’t support all of the console functions. I get sick of either removing my debugging, doing oddball conditionals all over the place or re-writing the same wrappers all over again.
Some JavaScript environments simply dont have the console object or don’t support all of the console functions. I get sick of either removing my debugging, doing oddball conditionals all over the place or re-writing the same wrappers all over again.
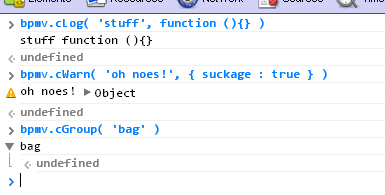
So here’s an addon to bpmv.js that will do all the heavy lifting. I’ll warn you that bpmv.cLog.js is experimental! I could change it at any time and I don’t consider it production ready (read the file before you use it).
Most of the console functions I could find for web browsers are in place. Some, like console.debug(), will fall back to console.log() if they don’t exist and console.log() does.
You can grab a copy along with bpmv.js at it’s GitHub home.
This blew my mind. I was looking at some code that had vars named like thing_x and thing_y, then thought, rather reflexively, "those should just be a single object or array var". The kind of thinking that comes along with the "all vars are objects" mentality of JS. If there was a difference, I thought, it should be nominal.
I was wrong. So wrong. I wasn’t expecting this kind of disparity. The difference in V8 is downright astounding.

While messing around with CSS transforms, I noticed that scaled IFRAME tags didn’t behave well. They took up their full layout space regardless of their scaling. I wrote a quick plugin last night to aid with that and even threw in some zoom controls. This morning, I made some docs and threw it onto GitHub. Enjoy.
This is mainly an experiment and a programming exercise for me, but with a usable result. I’m not sure how I or anyone else will use the plugin yet.
You must be logged in to post a comment.